Prepare-se, a primeira etapa do estilo global está aqui! A versão 2.9 do Elementor traz uma nova maneira de definir cabeçalhos, planos de fundo, imagens, botões e mais globais.

Reproduzir vídeo
Consistência do design. Todos os web designers e criadores se esforçam para alcançá-lo, mas mantê-lo é um assunto desafiador, especialmente se você adicionar continuamente novo conteúdo ao seu site.
Quanto mais páginas criamos, mais difícil é manter o mesmo nível de design consistente.
Não nos desviarmos do estilo escolhido fica ainda mais desafiador se levarmos em conta as alterações do cliente. Imagine se você concluir um grande projeto e seu cliente decidir alterar uma das cores do cabeçalho.
Isso é uma catástrofe esperando para acontecer? Não se preocupe, Elementor para o resgate! ?
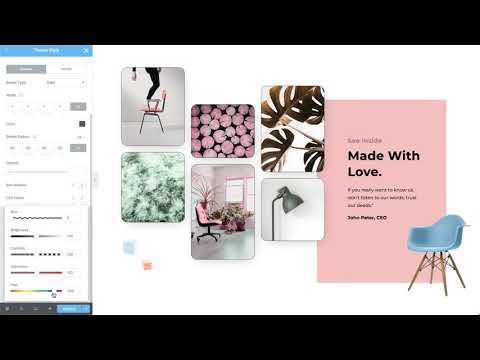
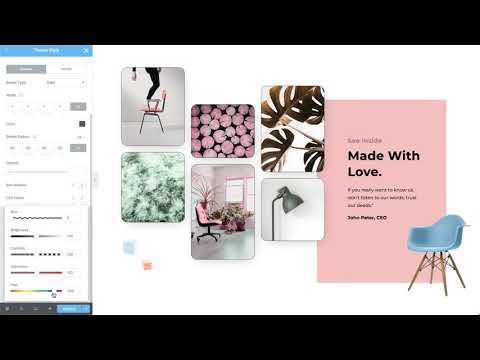
Apresentando o estilo do tema. Um conjunto de novos controles que substituem o tema e o código para definir estilos de temas globais, economizando muito tempo.
Entre os principais benefícios desse recurso:
- Faça alterações de estilo no seu site sem codificar.
- Não há necessidade do personalizador de temas. Altere as configurações do tema no Elementor.
- Mantenha um design consistente em todo o site.
- Defina o estilo padrão dos elementos do plug-in e dos widgets Elementor (para que os widgets Elementor sejam efetuados, lembre-se de primeiro desativar cores e fontes globais padrão).
Quebre as correntes de tema e código! A primeira etapa do design global está aqui. #NoTheme #NoCode #WordPress #Elementor
Tweet
#NENHUM CÓDIGO
Elementor remove outro problema de codificação
Por que o design do seu site muda, e às vezes até quebra, quando você muda para um tema diferente?
Isso acontece porque quando você instala qualquer tema do WordPress, ele cria uma camada de estilos e regras de design. Qualquer novo elemento que você introduza no seu site pode herdar essas configurações de estilo.
O novo estilo de tema que criamos
elimina esse desafio , assumindo a camada de design global anteriormente tratada pelo tema.
Estilo do tema é um novo menu que aparece quando você clica no ícone de menu na parte superior esquerda do painel. Inclui configurações que permitem controlar todo o design do site globalmente.
Defina um certo estilo em Estilo do tema e ele alterará a tag HTML relevante e aplicará o estilo no seu site. De fato, qualquer novo elemento que você adicionar ao seu site adotará esse estilo de tag HTML por padrão.
#NOTHEME
Esqueça de editar seu tema em diferentes interfaces. Use Elementor vez!
Como usuário do tema, você pode ter experimentado a frustração de não conseguir alterar o estilo de um determinado elemento. Aposto que milhares de usuários se preocupam em mudar uma simples cor de cabeçalho H1. Com o Theme Style, essa frustração finalmente acabou. Agora você pode definir o estilo padrão para:
- Imagens
- Campos de formulário
- Botões
- Cabeçalhos
- Ligações
- Texto
- Planos de fundo
- e mais…
Antes, era necessário recorrer ao código ou às configurações do seu tema para definir diferentes estilos padrão. Com o Theme Style, basta definir tudo em um só lugar e isso afetará todas as imagens do seu site instantaneamente.
O estilo de tema é modular, o que significa que apenas as configurações alteradas são afetadas e o restante dos estilos do site permanecem os mesmos.
Mudou e não foi do seu agrado? Sem problemas! O estilo de tema funciona com os controles de revisões e histórico, para que você possa desfazer / refazer todas as alterações e sempre voltar a uma versão anterior do design do site.ObservaçãoPara que o Estilo do tema tenha efeito total, é necessário desativar as cores e as fontes padrão do Elementor.
Vá para
Painel> Elementor> Configurações> Geral e marque ‘Desativar cores padrão’ e ‘Desativar fontes padrão’. Dessa forma, somente as configurações do Estilo do Tema entrarão em vigor e nenhum conflito ocorrerá.
Saber mais×Ignorar alerta
LIGHTBOX RENOVADO
Mostre suas imagens, vídeos e galerias com recursos novos e aprimorados
Espera-se que o Style Theme seja o foco desta versão, mas as mudanças que fizemos em nosso Lightbox definitivamente merecem sua atenção. Estamos introduzindo vários novos recursos nas caixas de luz de imagem e vídeo, para que você possa mostrar sua mídia de uma maneira muito melhor do que antes.
Os novos recursos do lightbox incluem:
- Título e descrição – adicione um título, descrição, tag alt ou legenda informativa às suas imagens, para que os visitantes tenham uma idéia melhor da mensagem de cada imagem.
- Zoom e tela cheia – Depois de ampliar uma imagem, você poderá deslocar a visualização e rolar pelas diferentes áreas da imagem. Você também pode abrir a caixa de luz de imagem ou de vídeo e exibir seu conteúdo no modo de tela inteira, sem a distração da janela do navegador.
- Compartilhar e fazer download – Adicionamos recursos de compartilhamento que podem aparecer na janela da mesa de luz. O usuário pode optar por compartilhar a imagem no Twitter, Pinterest e Facebook. Há também uma opção para fazer o download para o computador.
- Lightbox responsivo para celular – todas as funcionalidades mencionadas também funcionam no celular. Os visitantes podem ampliar, beliscar e abrir a mídia em tela cheia. Eles também podem compartilhá-los em seus telefones.
ATRIBUTOS DE LINK PERSONALIZADO
Adicionar atributos HTML avançados aos seus links
Os atributos de link personalizado sempre foram um aprimoramento que os usuários nos pediram para adicionar ao controle de link da Elementor. Com ele, você pode adicionar várias propriedades aos links do site e ampliar os recursos do Elementor ainda mais do que antes.
- Deseja permitir que seus visitantes baixem arquivos PDF com um único clique?
- Implementar propriedades de SEO de relações (noopener, noreferrer …)?
- Talvez utilize a nova atribuição do Google para links patrocinados e conteúdo gerado pelo usuário? (rel = ”sponsored” e rel = ”ugc”, lançado pelo Google em setembro passado)
Para permitir isso, adicionamos Atributos de link personalizado às Opções de link do Elementor, para que você possa inserir seus atributos de link HTML personalizados nos seus elementos
e exibi-los aos visitantes do site.
Observe que você não poderá adicionar atributos baseados em JS (como ‘onclick’) aos seus links por motivos de segurança.
MUDANÇAS NO PAINEL
Novas melhorias na interface do usuário
Se você já instalou a nova versão, pode ter visto algumas das melhorias que fizemos no nosso painel do editor. Simplificamos o indicador de conteúdo dinâmico, adicionamos visibilidade aos widgets do Pro ao editor e fizemos algumas outras alterações para melhorar a interface do usuário do nosso painel para obter mais consistência em termos de como os controles se parecem e se comportam no editor.
Essas alterações fazem parte do esforço contínuo que estamos fazendo para melhorar a experiência geral do usuário, ajudando nossos usuários a descobrir os recursos de nosso conjunto de ferramentas para a criação de sites profissionais.